ERDivaLook
What is Div#a Look?
Much like ExcelLook, that vends excel pages, Diva look generates a Web 2.0 interface for DirectToWeb.
More specifically, it generates pages that are:
- Tablesless or use Semantic markup
 HTML5 compliant
HTML5 compliant- Sans images, inline styles or presentation attributes
They make use of:
- CSS themes
- Scriptaculous effects
- Javascript widgets
- Ajax
Why Table-less Markup?
Scriptaculous, jQuery effects, etc work by manipulating CSS attributes.
Mostly they don't work very well on tables, if at all.
Furthermore, the more sophisticated widgets (like accordions) make use of effects and so don't function as they should without.
This is even more true for unobtrusive javascript for which table-less markup is usually a prerequisite.
Like jQuery, which takes this a step further, by applying functionality via CSS selectors.
(So for jQuery it is an absolute requirement).
Therefore, if you are developing a Web 2.0/Ajax UI, the transition to table-less markup is an imperative.
What is a Diva Theme?
In ERDivaLook, or Diva for short, your application is not complete without a CSS theme.
All images, layout, colors and font information are maintained in the CSS.
All your customizations to the look and layout of your application is also done in the CSS (and via D2W rules).
Examples:
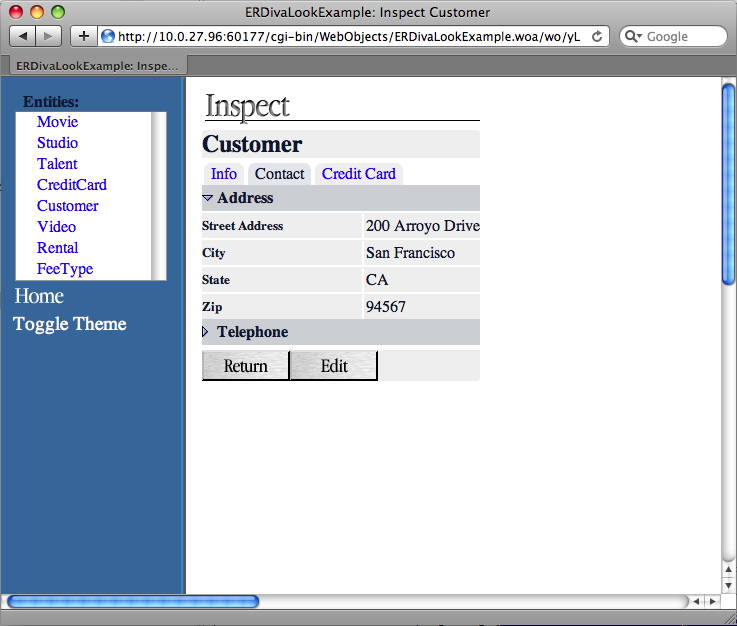
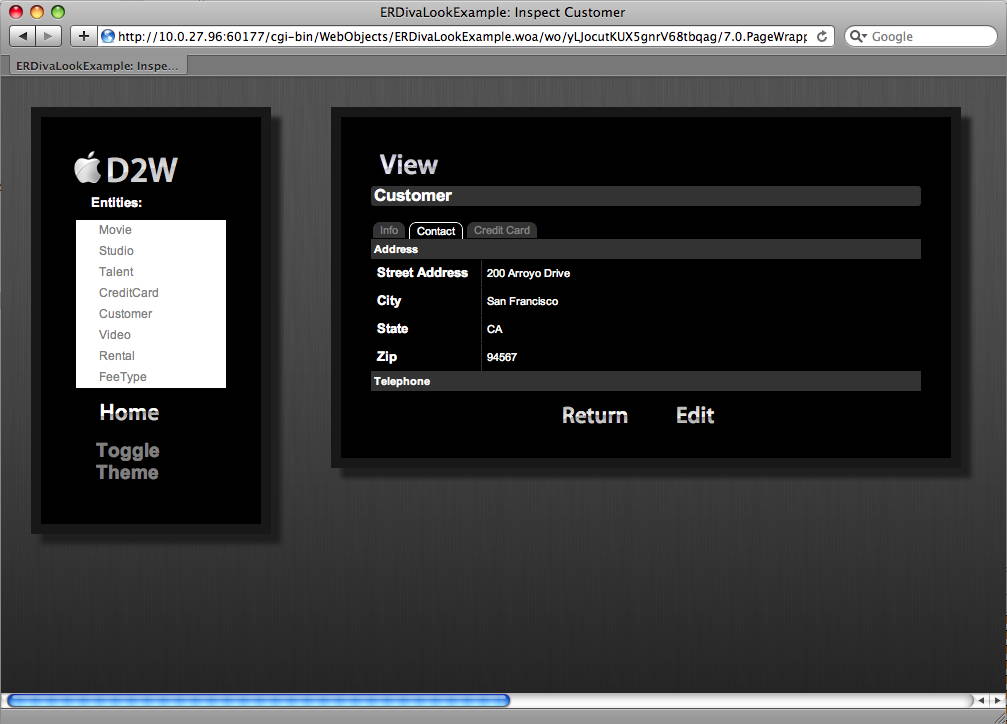
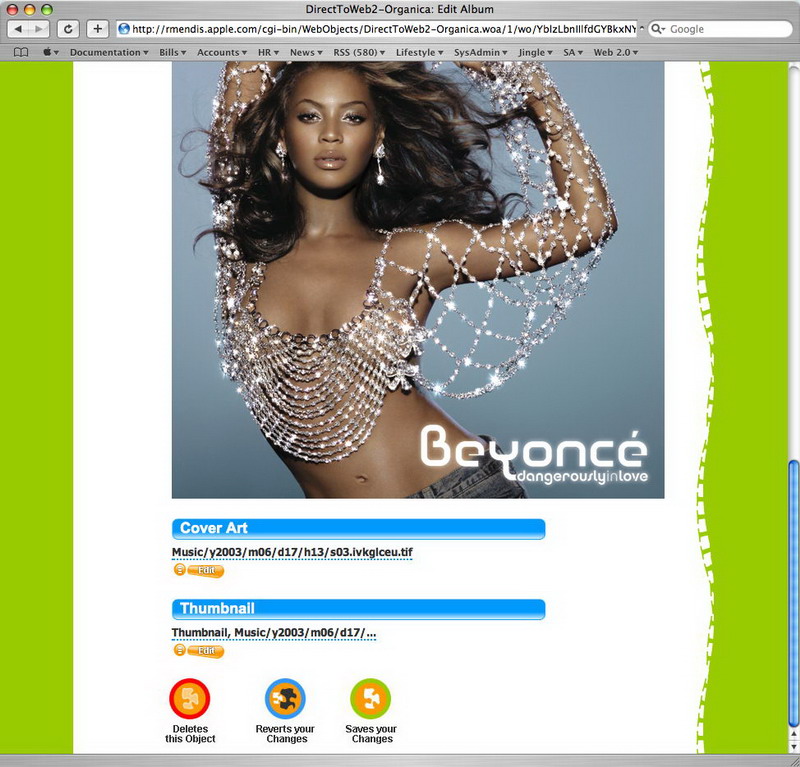
Neutral | WebObjects | Simple | Organica Creativa |
|---|---|---|---|
|
|
|
|
D2W Neutral look reverse engineered | D2W WebObjects look reverse engineered | Simple theme from css Zen Garden | Organica Creativa theme from css Zen Garden |
Included in ERDivaLookExample | Included in ERDivaLookExample | Shawn Chin schin@shawnchin.net | Eduardo Cesario design@criaturacreativa.com.ar |
The above are a sample of themes for Diva look. The first two are included in the Wonder/Examples/Ajax/ERDivaLookExample app.
The graphics designer Eduardo Cesario wrote up his experience of developing his Organica Creativa design for an early prototype of ERDivaLook on his blog.
HowTos
Features
1. CSS Themes
CSS theme you give your application is fully-customizable.
However, Diva lacks CSS theming tools (such as jQuery ThemeRoller).
Instead, the CSS themes need to be hand-rolled.
2. Scriptaculous Effects
The effects library used for ERDivaLook is Wonder's choice - Scriptaculous.
3. Javascript Widgets
The widgets are all in the Prototype+Scriptaculous family.
4. Well-Formed Semantic Markup
The pages produced by Diva look will pretty much validate as ![]() HTML5. Features of the DOM:
HTML5. Features of the DOM:
- Unique IDs for elements
- Unique form control names
- Use of multiple CSS classes
- Table-less markup (except for tabular data)
5. Ajax Page Configurations
Prototype provides the Ajax functionality in Diva in the form of ERPrototaculous.
Diva look introduces the concept of Ajax pageConfigs.
Example page configurations:
- AjaxQueryMovie
- AjaxEditStudio
- AjaxListTalent
6. Dynamic D2W
Ajax + delayed D2W rules = dynamic D2W.
External Links
WOWODC 10' - DirecToWeb 2.0