ERModernLook
ERModernLook
Overview
Go to David LeBer's original blog post introducing ERModernLook to the world.
David's introductory presentation to WONoVA (screencast)
Working with the ERModernLook in your new projects
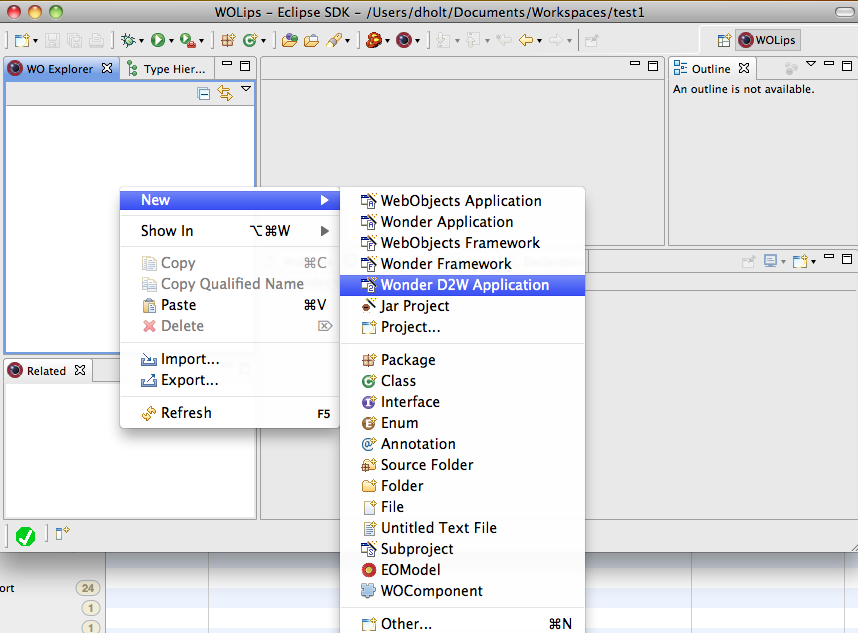
ERModernLook is now the default Look framework used in DirectToWeb projects. You simply create a New -> Wonder D2W Application in your workspace and you're already using it!
Features of the ERModernLook
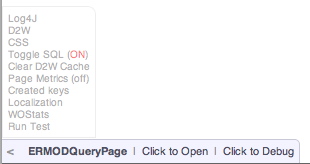
1. ClickToOpen support is now included by default with ERModernLook. Just set your wolips password and you're good to go! (by default the properties file has it set to "my_password"). You should see the expanded WOLToolbar below the D2WDebugFlags.
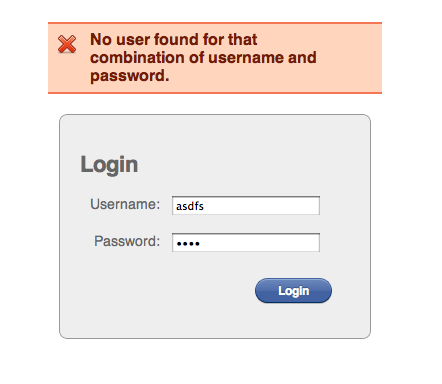
2. Simple styling for the conditional error message on the login page has been added to the project template which results in the following error block:

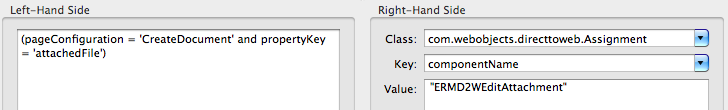
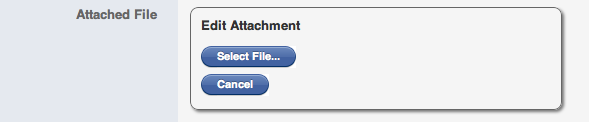
3. There is a built-in D2W component that will automatically handle ERAttachments. To use it, name the property key that you have used for your ERAttachment and then specify componentName = "ERMD2WEditAttachment". That's it!

This results in the following component in your "Create" page.

4. To add your own CSS styling that won't be overwritten by any changes to the default stylesheets, follow these steps:
1. Add a style sheet to the app's WebServerResources.
2. Add a rule to your app's rules
Unknown macro: unmigrated-wiki-markup. Click on this message for details.
3. Copy the stylesheets rule from ERModernLook and add it to your app's rules with a higher priority and a reference to your stylesheet:
30 : *true* => stylesheets = ("defaultMainScreenStylesheet", "defaultMainPrintStylesheet", "datepickerStylesheet", "appScreenStylesheet") [WO:com.webobjects.directtoweb.Assignment]